Cara Menciptakan Teladan Custom Scrollview Vertical Pada Layout.Xml
ScrollView adalah salah satu jenis komponen yang dipakai pada user interface di layout.xml. ScrollView berbeda dengan LinearLayout dan RelativeLayout,ScrollView berfungsi untuk memuat suatu layar semoga sanggup ditampilkan secara penuh, serta akan menambahkan scrollbar di samping layar.
Pastikan kalian sudah Membaca Cara Membuat Aplikasi HelloWorld di Android Studio untuk dasarnya ,karna tutorial disini kita akan pribadi mulai pemrograman Aplikasi di dalam Android Studio .
Pada tutorial berguru Android Studio kali ini , kita akan menciptakan Contoh Custom ScrollView Vertical pada Layout.xml. Makara di ScollView ini kita akan menggunakan Atribut , sehingga sanggup di customize sesuai cita-cita kita. Posisinya kita akan buat secara vertikal.
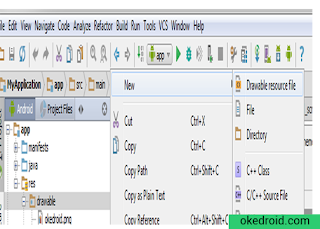
1.Disini pertama kita akan menciptakan 2 file Drawable resource file yang terletak di app/res/drawable.
Kalian sanggup membuatnya dengan cara klik kanan pada folder drawable. Pilih New> Drawable resource file. lalu tentukan nama file xmlnya.
file pertama aku memakai nama vertical_scrollview_bg.xml
file kedua aku memakai nama vertical_scrollview_line.xml
Baca juga :
2. Setelah dibentuk filenya isikan dengan baris kode dibawah sesuai dengan nama file xmlnya.
vertical_scrollview_bg.xml
vertical_scrollview_line.xml
3. Lalu copykan baris kode berikut pada activity_main.xml
1.Disini pertama kita akan menciptakan 2 file Drawable resource file yang terletak di app/res/drawable.
Kalian sanggup membuatnya dengan cara klik kanan pada folder drawable. Pilih New> Drawable resource file. lalu tentukan nama file xmlnya.
 |
| Membuat drawable resource file |
file pertama aku memakai nama vertical_scrollview_bg.xml
file kedua aku memakai nama vertical_scrollview_line.xml
Baca juga :
- Cara Membuat Contoh Penerapan ScrollView pada Layout.xml
- Cara Membuat Contoh Custom ScrollView Horizontal pada Layout.xml
2. Setelah dibentuk filenya isikan dengan baris kode dibawah sesuai dengan nama file xmlnya.
vertical_scrollview_bg.xml
vertical_scrollview_line.xml
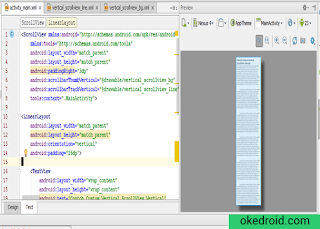
3. Lalu copykan baris kode berikut pada activity_main.xml
Penerapanya di Android Studio menyerupai pada gambar dibawah ini :
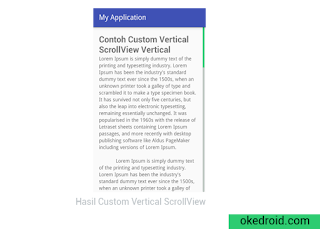
Sekarang ,coba kalian jalankan Aplikasinya lalu dikala kalian scroll ke bawah ,kalian akan melihat Scroll Bar dengan kombinasi warna sehabis kita gunakan Atribut. Kira-kira jadinya menyerupai pada gambar dibawah:
Sekarang ,coba kalian jalankan Aplikasinya lalu dikala kalian scroll ke bawah ,kalian akan melihat Scroll Bar dengan kombinasi warna sehabis kita gunakan Atribut. Kira-kira jadinya menyerupai pada gambar dibawah:
 |
| Hasil Contoh Custom ScrollView Vertical |


EmoticonEmoticon