Belajar Cara Menampilkan Gambar Dan Icon Launcher Pada Aplikasi
Pada tutorial mencar ilmu Android Studio kali ini, kita akan mencar ilmu secara dasar, perihal Cara Menampilkan Gambar ,dan Icon Launcher pada Aplikasi Android yang kita buat.Untuk itu sebelumnya kalian harus menciptakan Aplikasi nya terlebih dahulu dengan membaca artikel
Baca : Cara Membuat Aplikasi Android Hello World Pertama di Android Studio
1.Menampilkan Gambar
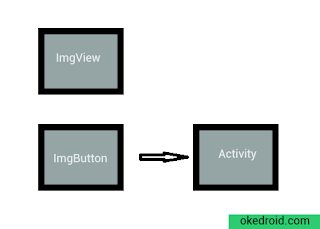
Untuk Menampilkan sebuah gambar di Aplikasi , kalian sanggup memakai widget yang berjulukan ImageView dan juga ImageButton. Perbedaanya yaitu untuk ImageView kalian hanya sanggup menampilkan gambar saja. Sedangkan ImageButton kalian sanggup menampilkan dan menciptakan gambar menjadi aksi/interaksi(dapat diklik) untuk menghubungkan antar Activity.
 |
| ImageView dan ImageButton |
Nah disini kita akan mencoba menampilkan Gambar ,dengan ImageView dan juga Icon Launcher pada Aplikasi.
-ImageView
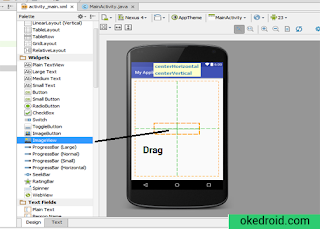
Untuk menampilkan gambar pada Aplikasi ,kita sanggup mendrag widget ImageView pada bab Design Layout di Android Studio.
 |
| Drag Widget ImageView |
Oh ya sebelumnya siapkan terlebih dahulu gambar yang akan di tampilkan.
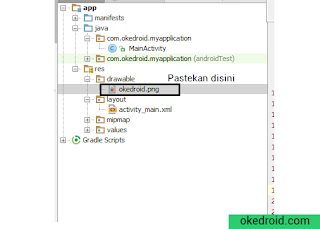
Setelah itu kalian sanggup copy dan pastekan ke folder app/res/drawable/ pastekan disini gambar seperti pada gambar di bawah ini :
Sebagai latihanya aku memakai logo okedroid.
 |
| file resource/drawable |
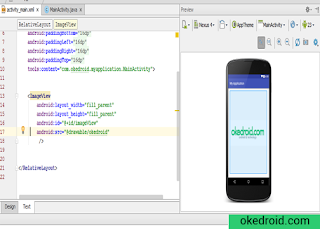
Lalu kalian sanggup memakai instruksi berikut pada layout.xml :
layout.xml
<ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/imageView" android:src="@drawable/okedroid" />
Kalian sanggup melihat Previewnya di sebelah kanan di Android Studio.
 |
| Preview ImageView |
Kalian sanggup menjalankan Aplikasinya untuk melihat hasilnya.
2.Menampilkan Icon Launcher
Icon Launcher adalah suatu icon identifikasi atau sanggup disebut shorcut(jalan pintas) pada sebuah Aplikasi yang berjalan di sistem operasi Android. Seperti shorcut yang ada di Komputer atau Laptop.
Nah untuk menciptakan atau menampilkan Icon Launcher ,pertama yang perlu di perhatikan yaitu size/ukuran gambarnya terlebih dahulu. Kenapa ? Karna perangkat Android mempunyai jenis,merek dan ukuran layar yang berbeda-beda. Seperti pada Smartphone dan Tablet. Kaprikornus biar gambar tidak pecah-pecah , pastikan buat Icon Launcher yang sanggup dilihat bagus, di Smartphone dan Tablet.
Untuk memudahkan , kalian sanggup mengunjungi Situs Web Launcher Icon Generator.
Kaprikornus gambar kalian akan tergenerate menjadi beberapa ukuran/size untuk membuat Icon Launcher.
Kemudian sehabis tergenerate kalian sanggup downloadzipnya, yang berisi banyak sekali ukuran/size gambar.
| Launcher Icon Generator |
Setelah itu kalian sanggup pastekan Icon Launcher tersebut pada folder res/mipmap/ic_launcher.png/ pastekan disini. Seperti pada gambar di bawah:
| lokasi file icon launcher |
Oke sehabis semua simpulan kita coba lihat akhirnya ,dengan cara menjalankan Aplikasi diatas.
Hasilnya kira-kira akan menyerupai ini:

EmoticonEmoticon