Cara Menciptakan Button Sejajar Vertikal Dan Horizontal Pada Layout Xml
Pada artikel tutorial berguru android kali ini, kita akan mencoba menciptakan , tombol Button sejajar secara vertikal dan horizontal, pada layout XML di Android Studio.
Disini kita akan memakai RelativeLayout dan LinearLayout , dan juga untuk komponen User Interfacenya , memakai TextView dan Button.
Perlu kalian ketahui juga ,disini kita akan mencoba mendesain layout saja , jadi kita bukan membahas wacana code logic atau mengatur fungsi Button dikala di klik. Selengkapnya berikut mari kita simak lebih lanjut :
Berikut Cara Membuat Button Sejajar Vertikal dan Horizontal Pada Layout XMLdi Android Studio:
1. Pertama-tama kalian sanggup membuka, atau menciptakan project gres di Android Studio.
2. Pada bab Project explorer sebelah kiri , kalian pilih res > layout > activity_main.xml , atau nama file layout yang kalian gunakan.
 |
| Project explorer |
3. Selanjutnya , kalian sanggup pehatikan rujukan code, beserta penjelasanya di bawah :
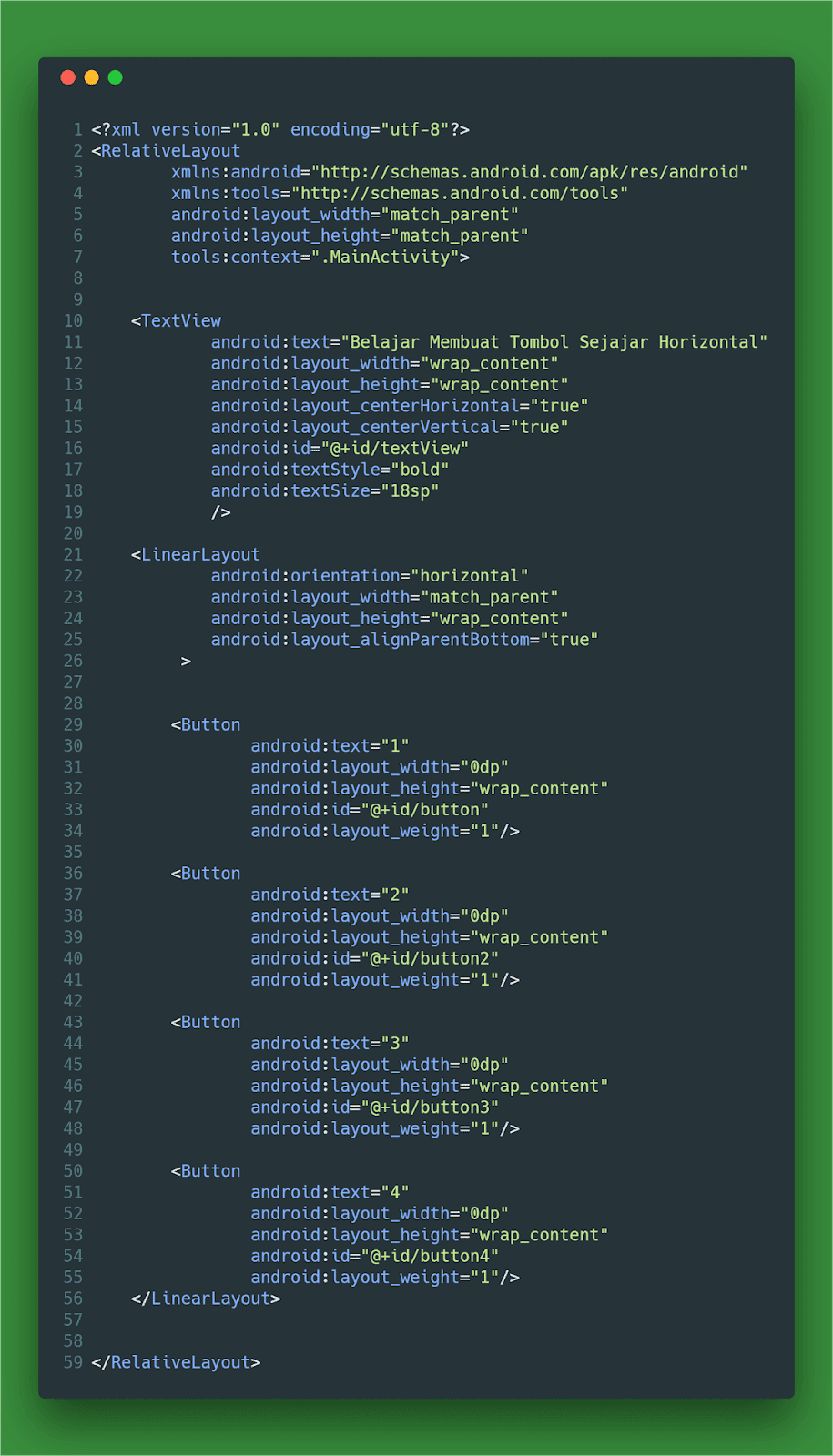
Membuat Button Sejajar Horizontal :
Contoh Code :
 |
| Contoh Code |
Hasil Tampilan :
 |
| Hasil Tampilan Button Sejajar Horizontal |
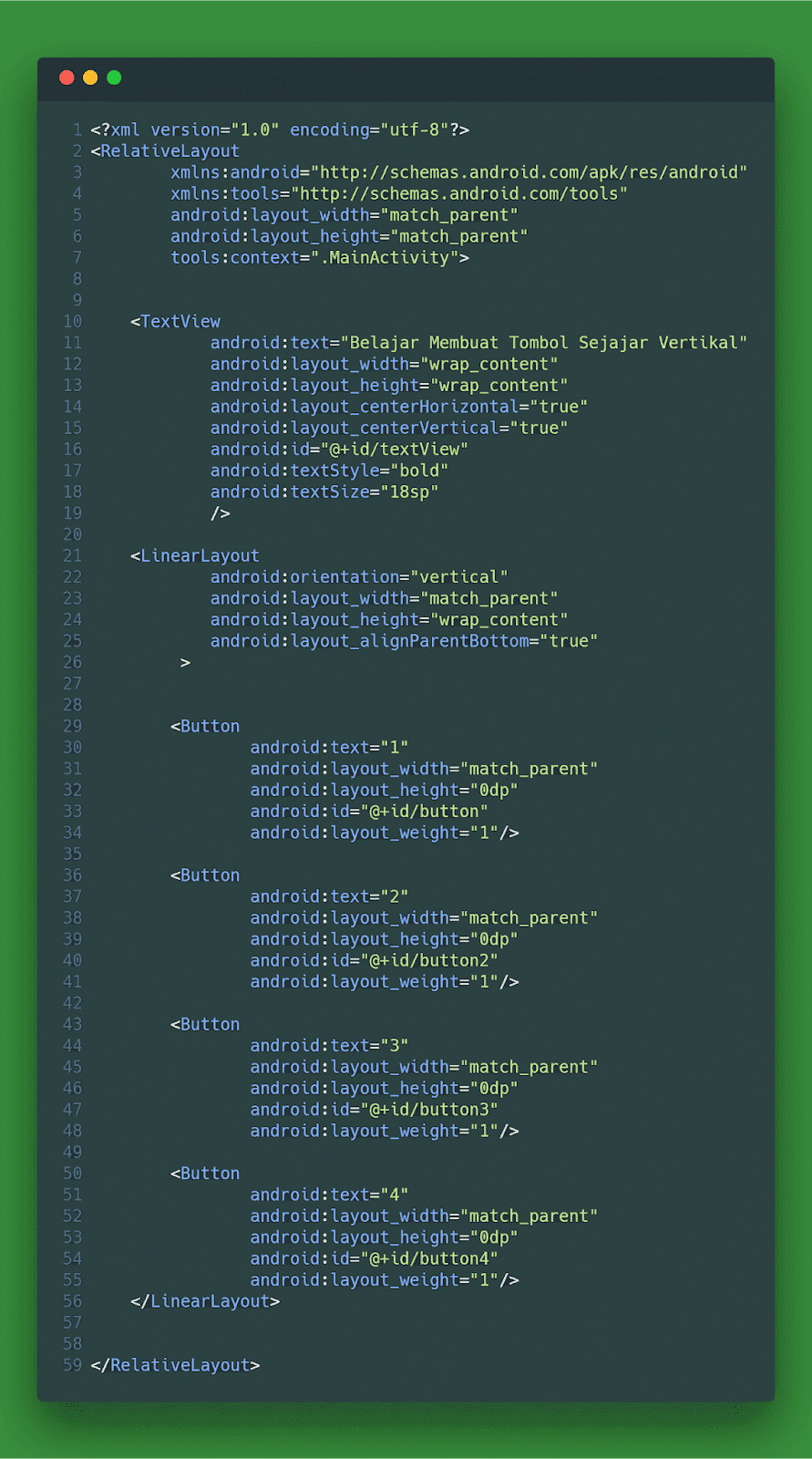
Membuat Button Sejajar Vertikal :
Contoh Code :
 |
| Contoh Code |
Hasil Tampilan :
 |
| Hasil Tampilan Button Sejajar Vertical |
Penjelasan :
Pada kedua rujukan code kegiatan diatas ,kita memakai RelativeLayout , sebagai root atau parent , dan LinearLayout sebagai child.
Di dalam RelativeLayout , kita memakai TextView , hanya sebagai tanda , bahwa komponen user interface tersebut , berada dalam RelativeLayout.
Di dalam LinearLayout , kita memakai 4 Button , untuk membuatnya sejajar ,baik itu secara vertikal dan horizontal.
Saat kita menciptakan button sejajar secara horizontal , kita tetapkan value pada atribut tiap Button , yaitu android:layout_width="0dp" , dan android:layout_weight="1".
Pada atribut layout_width="0dp" , kita set nilai valuenya 0dp , biar ruang space pada lebar yang ada, sanggup dipakai oleh button lainya. Nah ,disinilah fungsi dari atribut layout_weight="1" untuk mengisi lebar yang tersisa.
Begitu juga ,saat kita menciptakan button sejajar secara vertikal , kita tetapkan value pada atribut tiap Button yaitu android:layout_height="0dp" , dan android:layout_weight="1".
Pada atribut layout_height="0dp" , kita set nilai valuenya 0dp , biar ruang space pada tinggi yang ada , sanggup dipakai oleh button lainya. Disini fungsi dari atribut layout_weight="1" , untuk mengisi tinggi yang tersisa.
Point yang harus diingat:
- Untuk menciptakan button sejajar ,kalian sanggup memakai LinearLayout , dengan atribut orientation , yang valuenya horizontal atau vertical.
- Menetapkan nilai 0dp , pada atribut layout_height , untuk vertikal , dan layout_width untuk horizontal.
- Fungsi dari atribut layout_weight ialah untuk memilih seberapa banyak ruang tambahan, yang tersedia di layout, yang akan di alokasikan ke tampilan.
- Atribut layout_weight , hanya sanggup dipakai di dalam LinearLayout.

EmoticonEmoticon