Syntax Dan Koding Dasar Tag Html
Belajar HTML dimulai dengan mengetahui syntax dasar HTML. Seperti yang sudah saya jelaskan pada artikel HTML sebelumnya, bahwa dengan HTML anda dapat menciptakan sebuah website pribadi. Untuk itu JNM akan sedikit membantu kepada anda cara menciptakan sebuah website dengan HTML. Tak hanya menciptakan sebuah website, dengan berguru HTML anda dapat mengkombinasikan terhadap bahan pemograman PHP yang dapat anda lihat di hidangan tutorial JNM lainnya.Berikut dibawah ini yaitu syntax dasar dalam menciptakan halaman web dengan HTML.
Dasar Membuat Dokumen HTML
Silahkan buka komputer andaSilahkan buka notepad
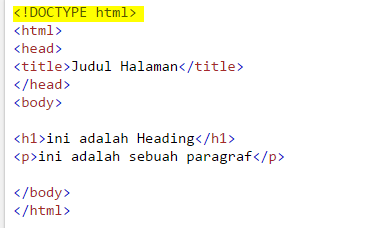
Kemudian ketikan code dibawah ini :
Silahkan anda lihat koding diatas, dimana yang saya beri warna kuning menerangkan kita memakai HTML versi 5.
Silahkan Save dengan nama : latihan1.html
Ingat dikala anda menyimpan halaman HTML anda harus mengganti extension menjadi .html (bukan .txt)
Jika sudah save, anda double klik atau buka dengan browser anda menyerupai Chrome, Firefox dan lain sebagainya.
Hasil koding diatas yaitu menyerupai ini :
Jika hasil menyerupai gambar diatas, maka kesannya yaitu benar. Anda sudah dapat menciptakan sebuah halaman HTML.
Kemudian silahkan anda ubah kembali koding latihan1.html menyerupai dibawah ini :
Koding diatas, saya tambahkan heading 1 hingga heading 6. Kemudian silahkan anda save atau simpan. dan silahkan buka pada browser komputer anda.
Gambar diatas yaitu hasilnya. Heading 1 hingga 6. Heading 1 kesannya sangat besar, lalu akan mengecil hingga Heading 6. Pola heading diatas yaitu nantinya akan dipakai oleh mesin pencari menyerupai Google atau fungsi diatas berfungsi untuk mengoptimalkan SEO.
Karakteristik HTML
Didalam menciptakan instruksi di HTML, mempunya referensi anda harus membuka dan menutup. Contoh kalau dibuka dengan <html> maka harus di tutup dengan </html>Hal ini berlaku juga untuk <head> dan <body> anda harus menutupnya dengan </head> dan </body>
Jika anda gres memakai harus membiasakan referensi buka tutup diatas. Atau biasanya guru-guru HMTL bilang, kamu yang menciptakan kamu juga yang bertanggu jawab :)
Demikian pembelajaran HTML yaitu Syntax dasar HTML supaya bermanfaat untuk teman JNM.





EmoticonEmoticon